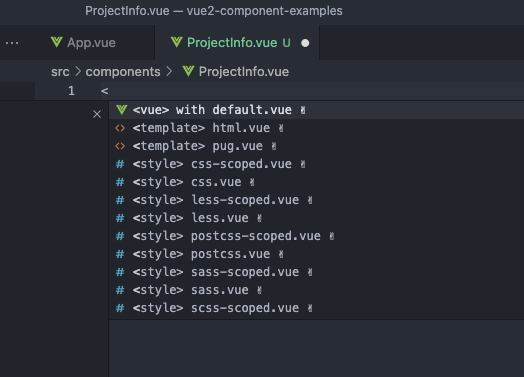
I created a vite plugin that allows imports of scoped css/scss in react. The plugin is built using the vue "engine" and will feel very similar to styling with vue or angular! :

Markus Oberlehner 🔭 on X: "⚡️ If you use `<style scoped>` to scope your CSS styles in your Vue.js components, you might consider using `< style module>` instead. This gives you a better

5 things I struggled with when learning React with a Vue background | by Jeremy Ling | Geek Culture | Medium

Is it possible to make "scoped" components style leak optional? · Issue #957 · vuejs/vue-loader · GitHub

Vue Tip: Split Your SFC into Multiple Files | Michael Hoffmann - Senior Frontend Developer (Freelancer)



![Scoped styles - Vue.js 2 Design Patterns and Best Practices [Book] Scoped styles - Vue.js 2 Design Patterns and Best Practices [Book]](https://www.oreilly.com/api/v2/epubs/9781788839792/files/assets/604d7493-d3d5-436a-880b-63d7fa46c240.png)