
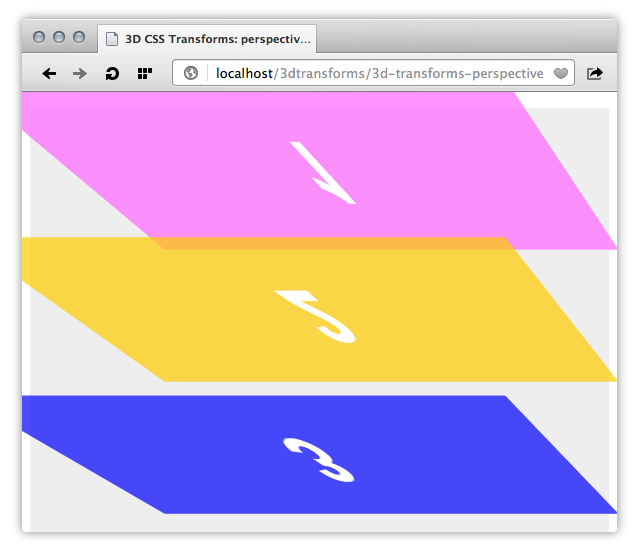
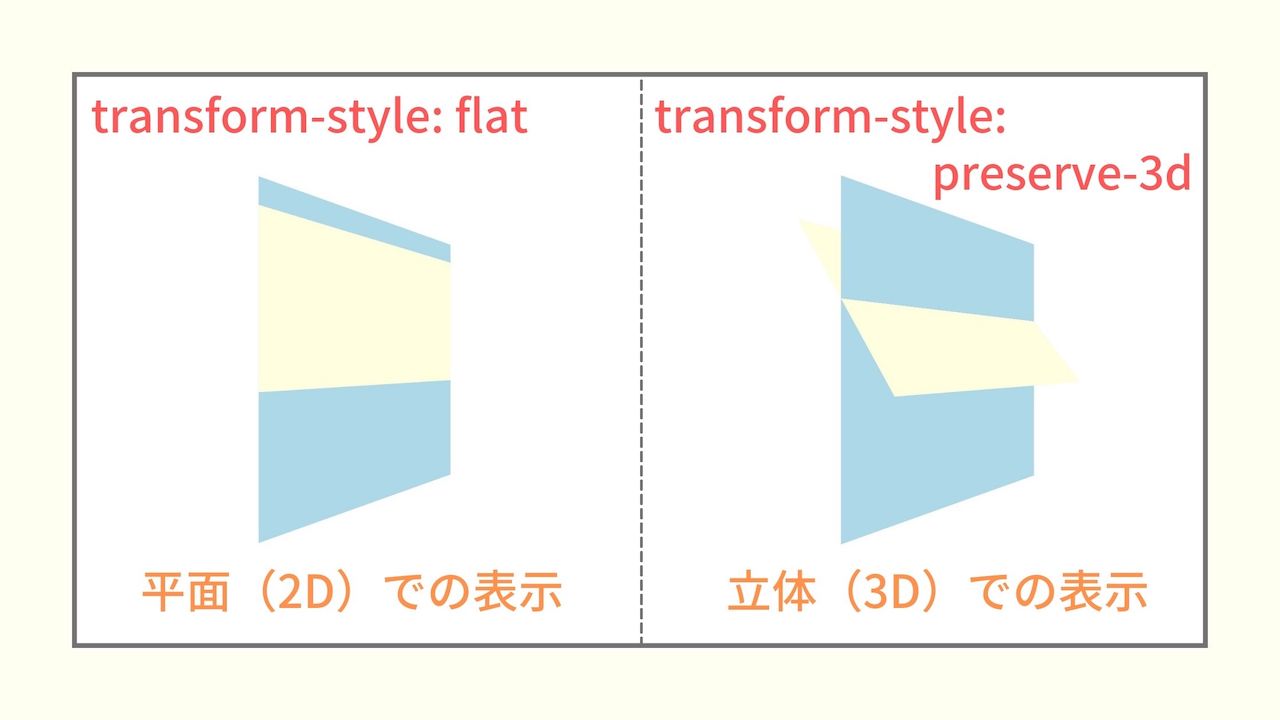
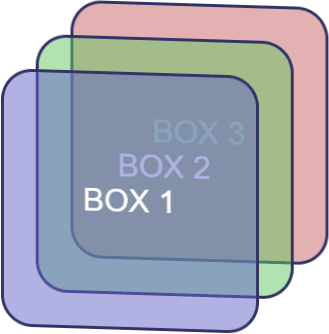
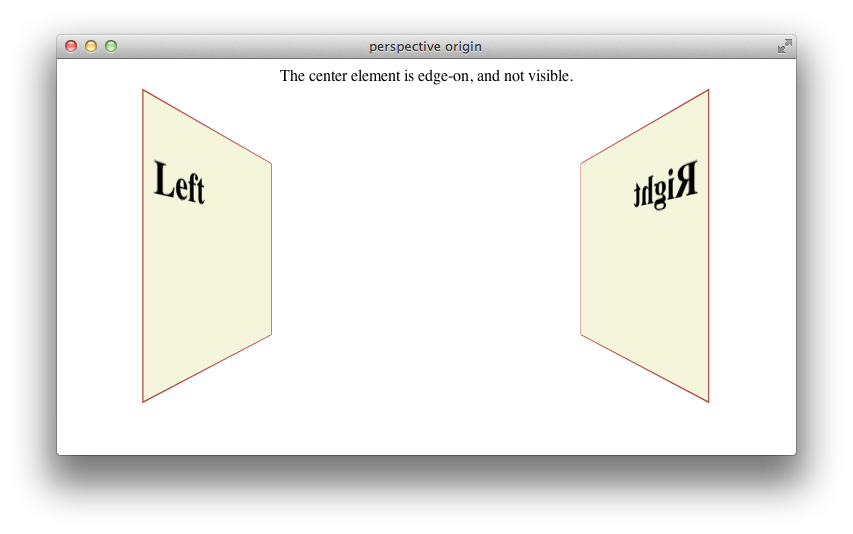
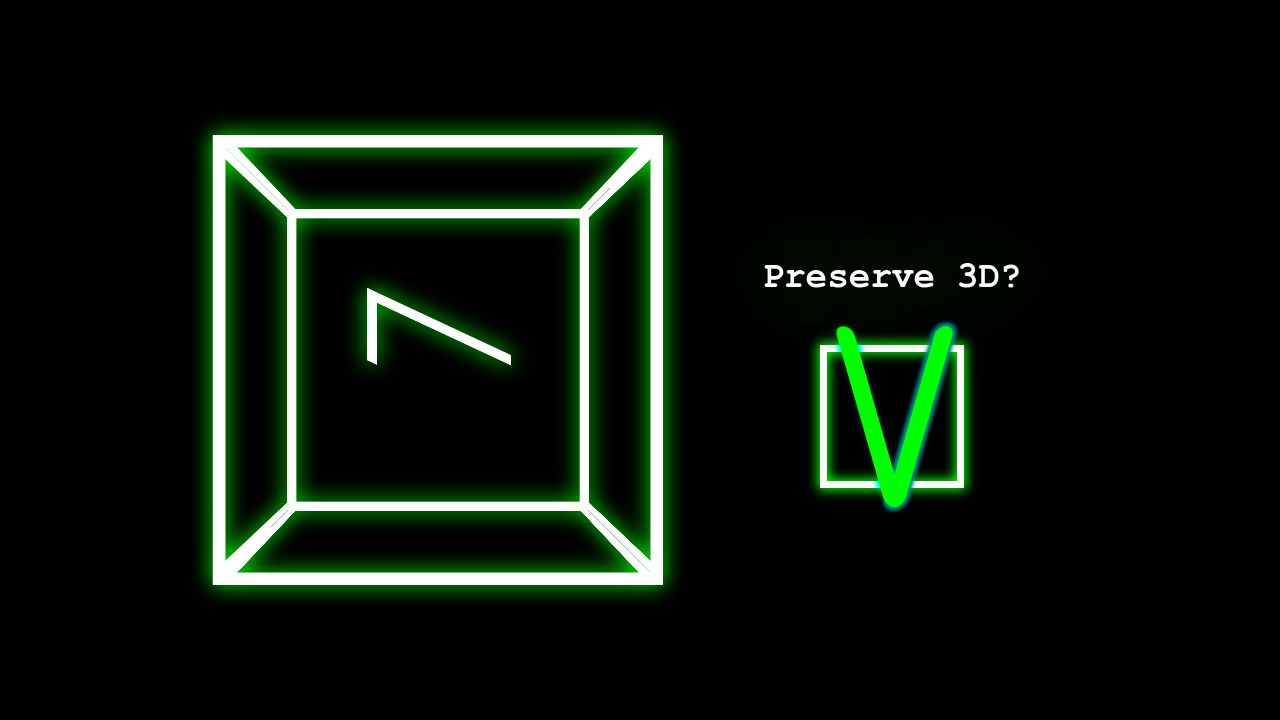
Pure CSS 3D Animations Learn how to use CSS Perspective, Perspective Origin & Transform-Style to make awesome animations!

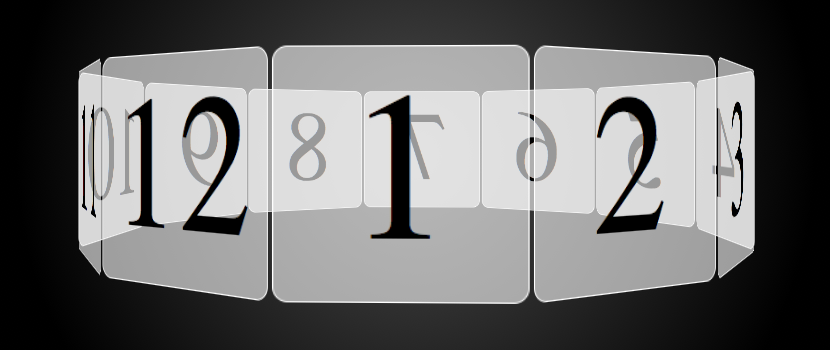
css - Broken text in Chrome when using transform-style: preserve-3d; on rotated content with opacity - Stack Overflow

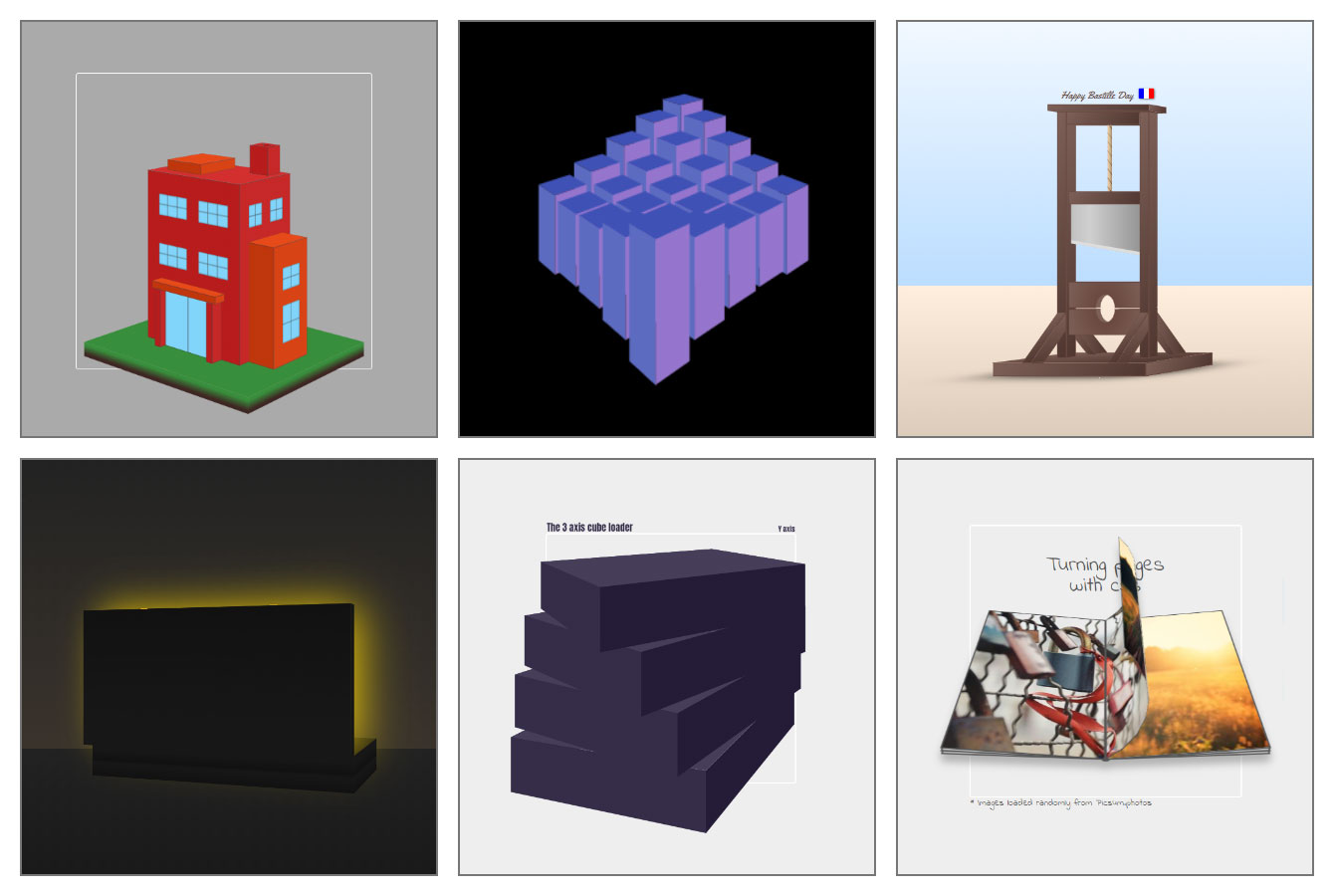
Beautiful CSS 3D Transform Perspective Examples in 2022 | Polypane, The browser for ambitious web developers