
The Chanel Style Principles: Be inspired, transform how you dress: Amazon.co.uk: Rogers, Hannah: 9781529907094: Books
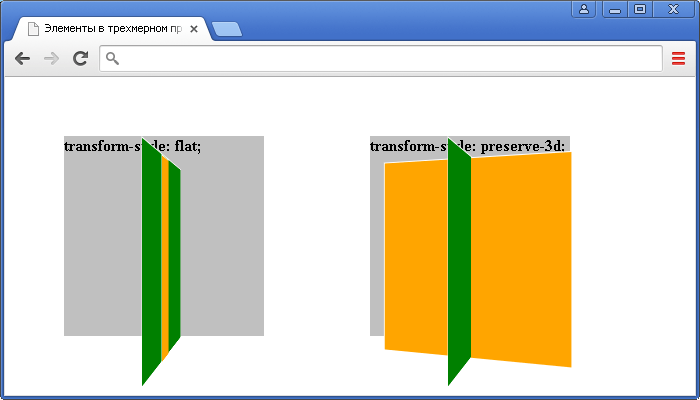
![3d-transforms] Behavior of intersecting layers with transform-style: preserve-3d is undefined and inconsistent across implementations from James Robinson on 2011-10-07 (public-fx@w3.org from October to December 2011) 3d-transforms] Behavior of intersecting layers with transform-style: preserve-3d is undefined and inconsistent across implementations from James Robinson on 2011-10-07 (public-fx@w3.org from October to December 2011)](http://greggman.com/downloads/examples/correct-3d-css-polygon-sorting-subdivisions-safari.png)
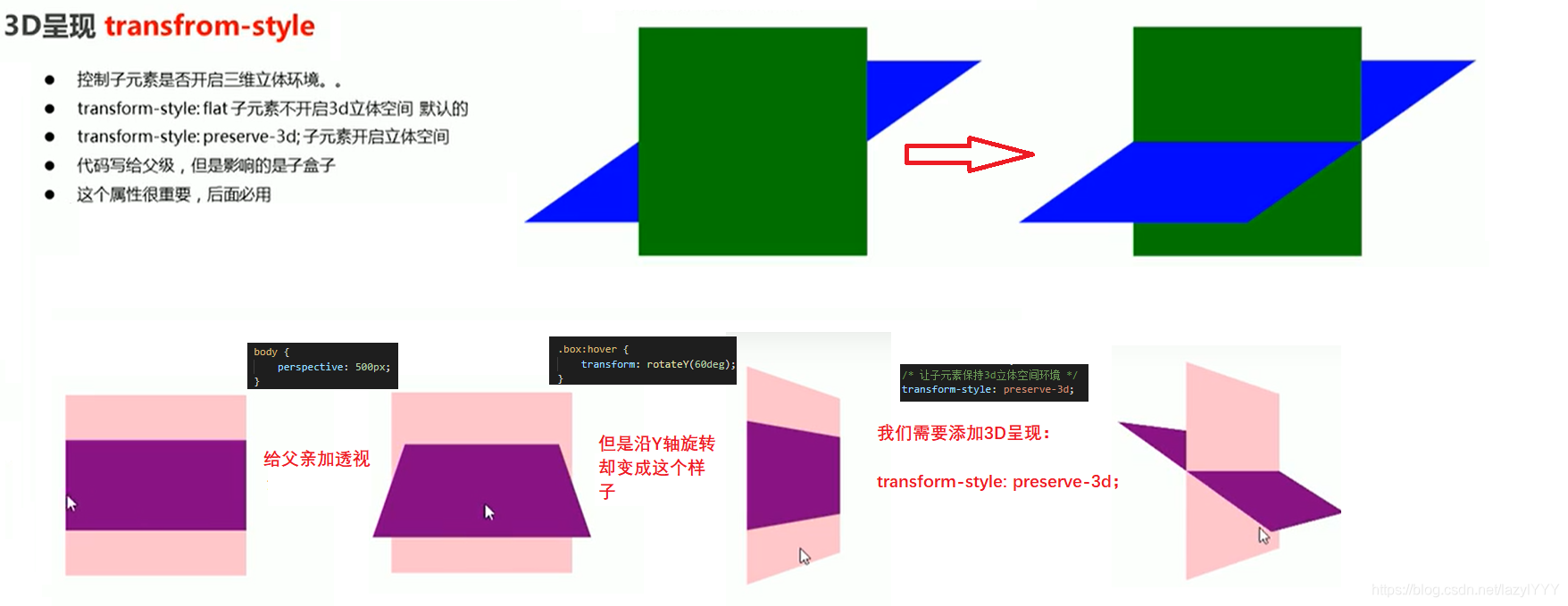
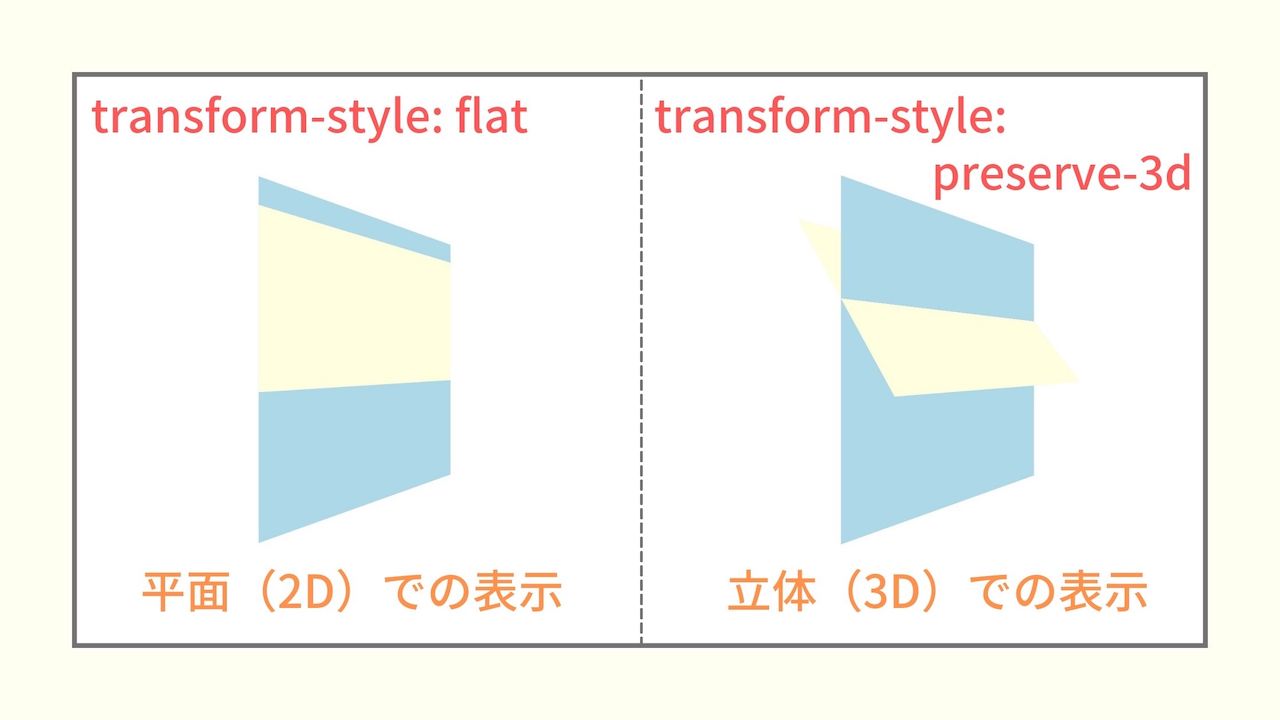
3d-transforms] Behavior of intersecting layers with transform-style: preserve-3d is undefined and inconsistent across implementations from James Robinson on 2011-10-07 (public-fx@w3.org from October to December 2011)


















![Using [style.transform] with scale is considered unsafe · Issue #24097 · angular/angular · GitHub Using [style.transform] with scale is considered unsafe · Issue #24097 · angular/angular · GitHub](https://user-images.githubusercontent.com/2697890/40481793-27677fde-5f5b-11e8-8e93-3d93b473a9bc.png)
