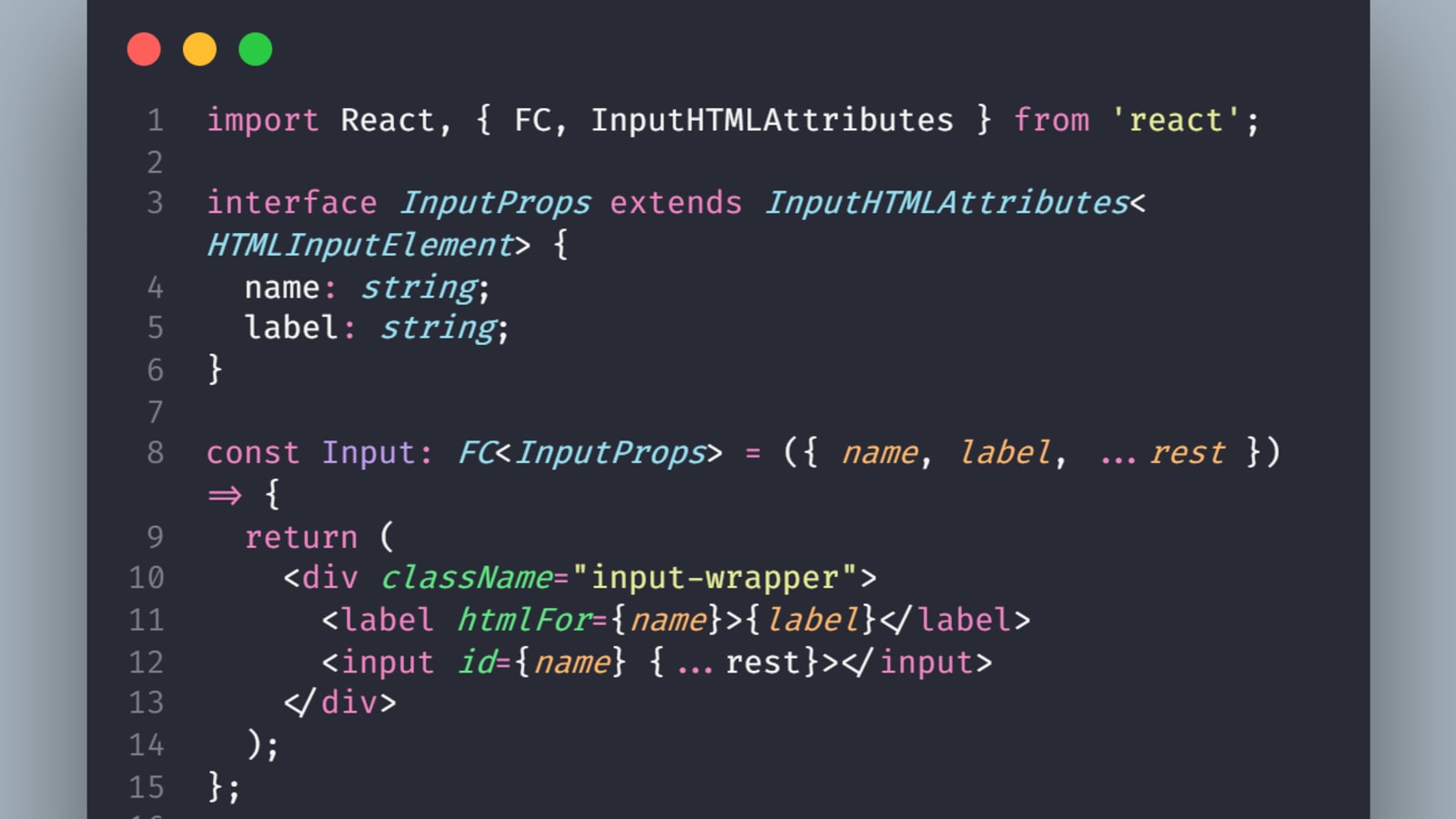
React: Smart component API with conditional props and TypeScript – Web Development Tutorials - Iskander Samatov

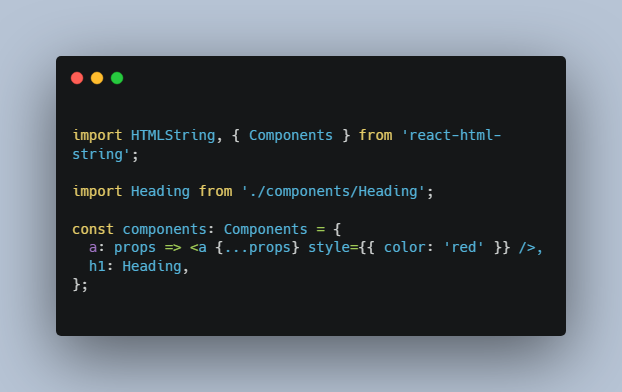
javascript - How to parse Jsx String with expressions using dangerouslySetInnerHTML in React? - Stack Overflow

Invariant Violation: Element type is invalid: expected a string( for built-in components) or a class/function (for composite components) but got: object. You likely forgot to export your component from the file it's

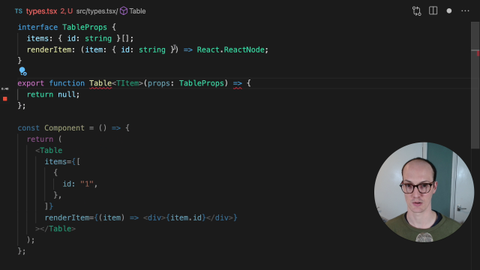
reactjs - TypeScript React Component with specific string value parameter is not assignable - Stack Overflow

Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's defined in,

Error: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object in kristerkari react-native-svg-transformer - Lightrun

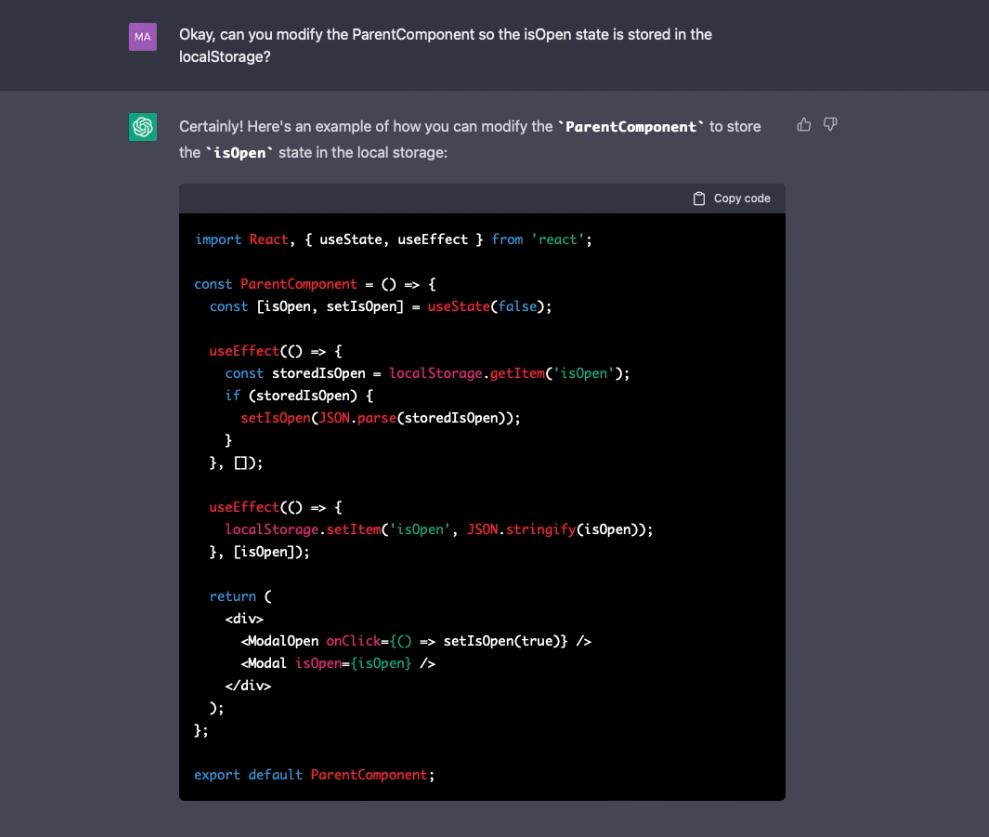
I asked ChatGPT AI to write React and JavaScript code — I was shocked! | by Mate Marschalko | Bits and Pieces

Warning: React.jsx: type is invalid -- expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's