
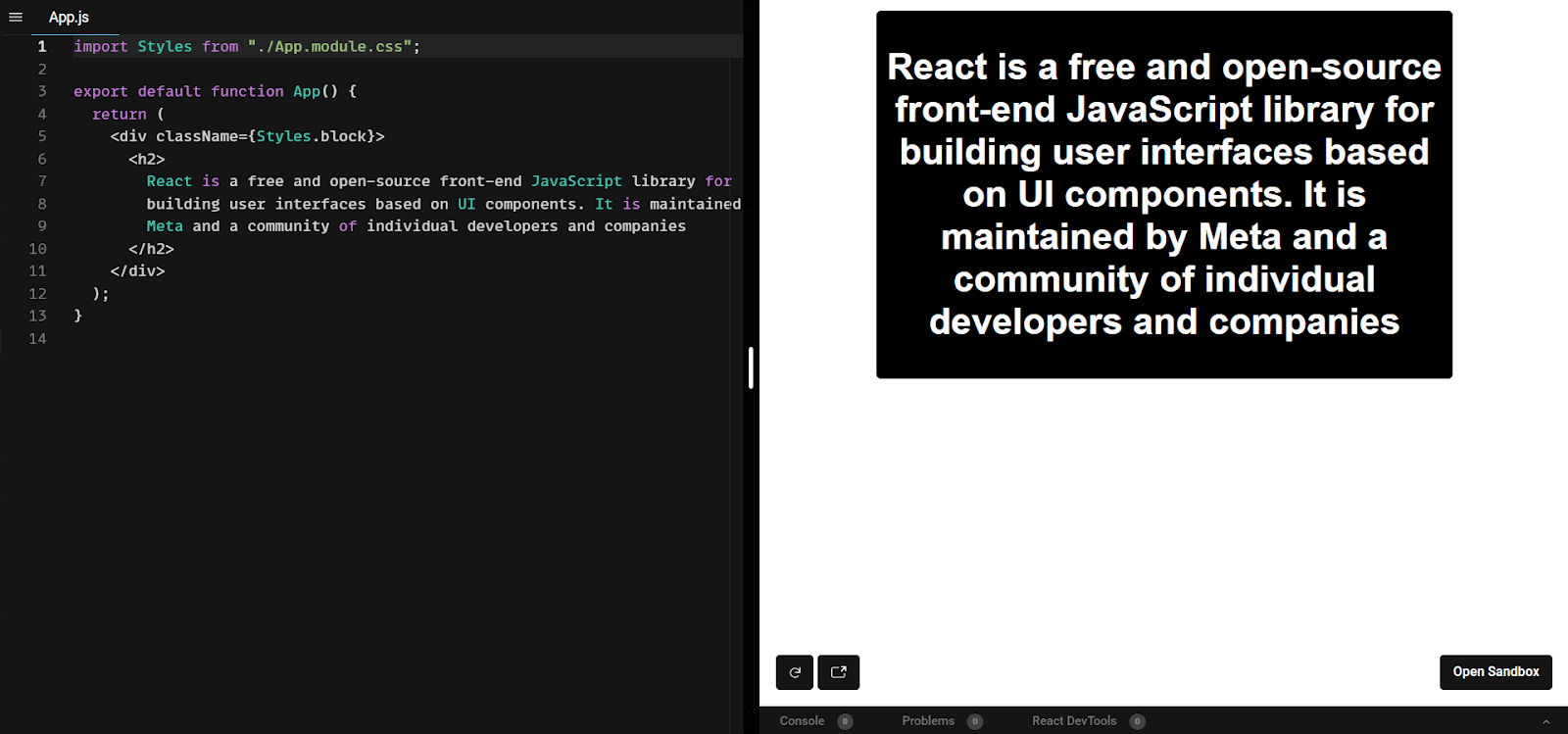
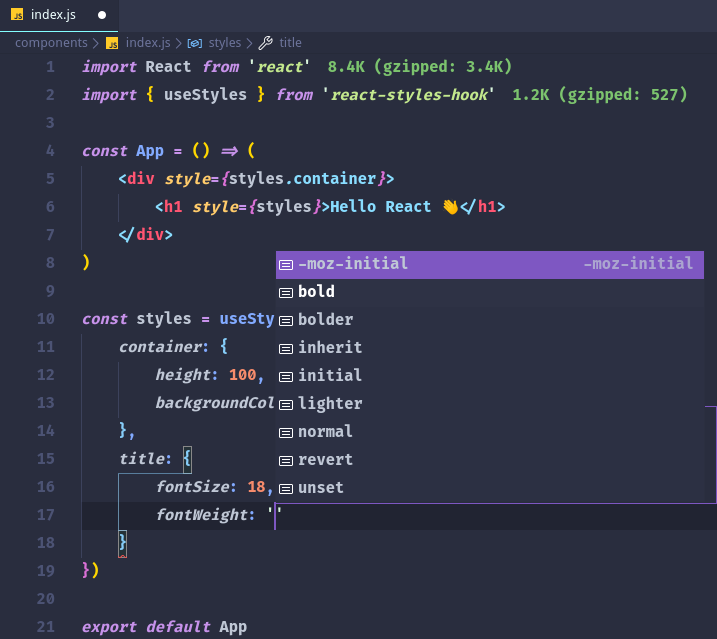
GitHub - gadingnst/react-styles-hook: Simple hook for simplify CSS styling in React JS. Very Light-weight.

Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined. · Issue #5013 · storybookjs/storybook · GitHub

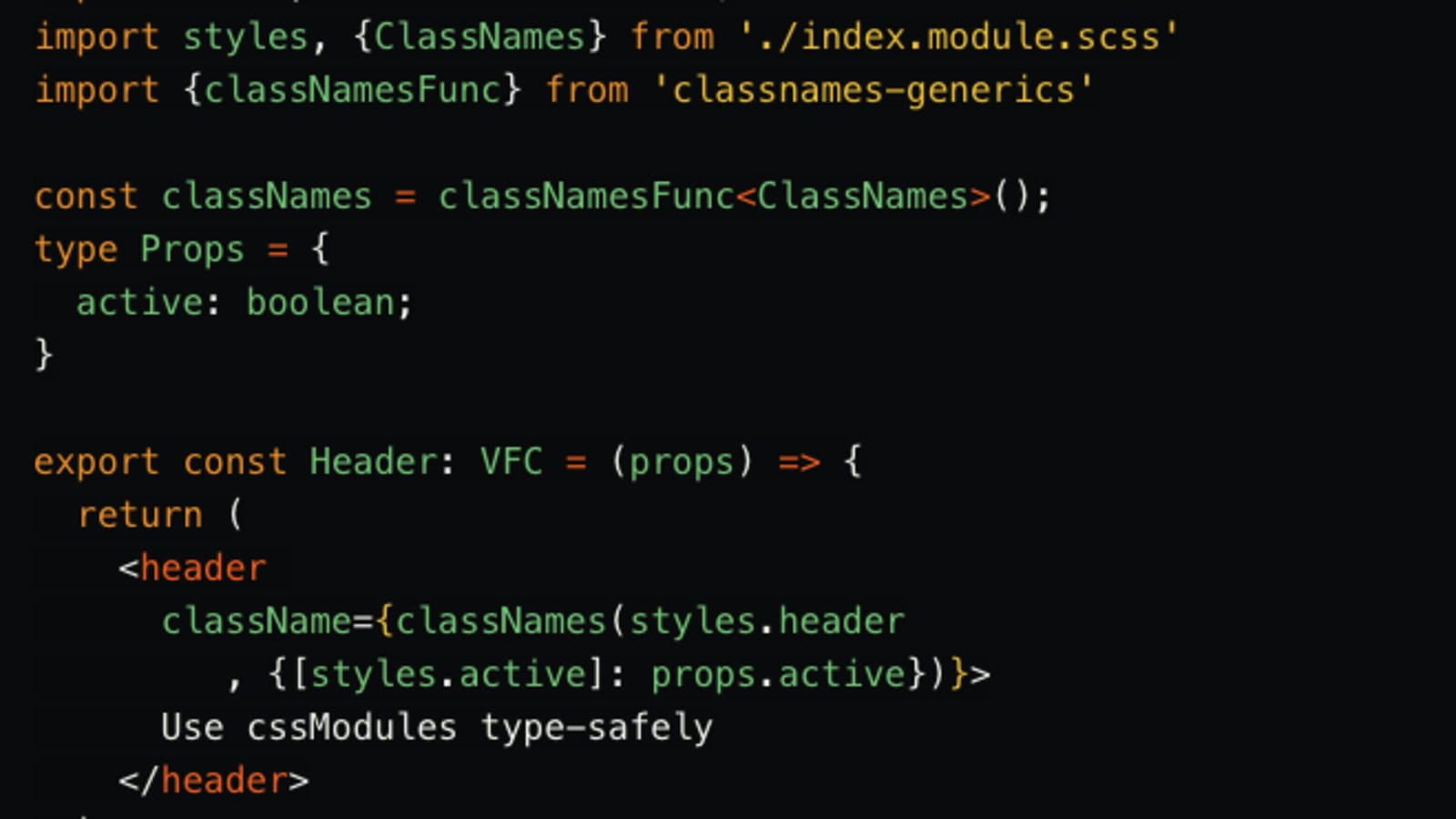
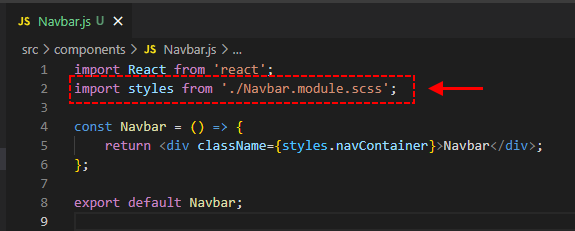
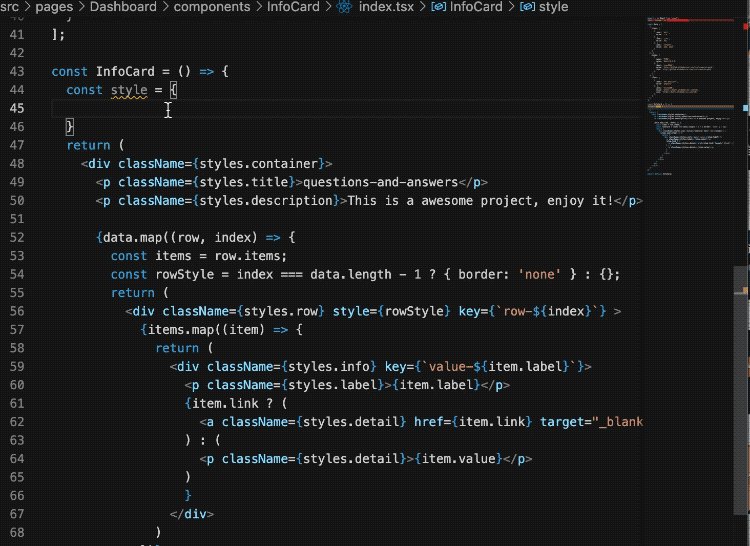
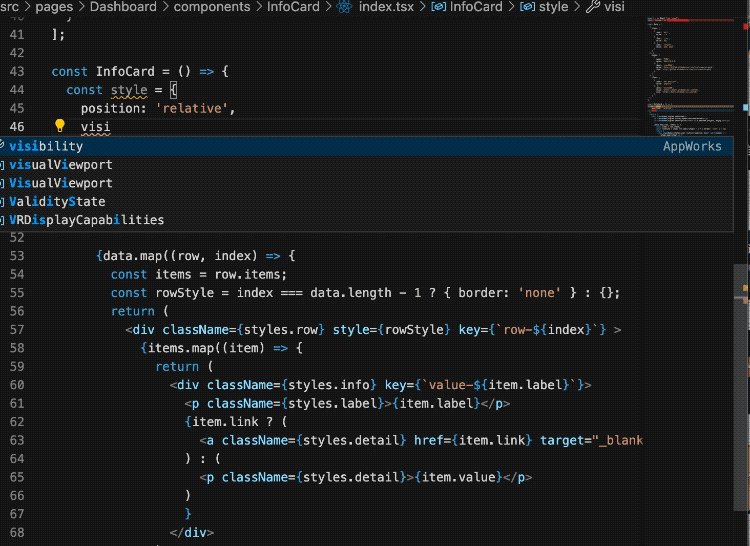
React-SassKit is a useful and helpful tool for creating and styling web application with ReactJs and Sass. | Medium