
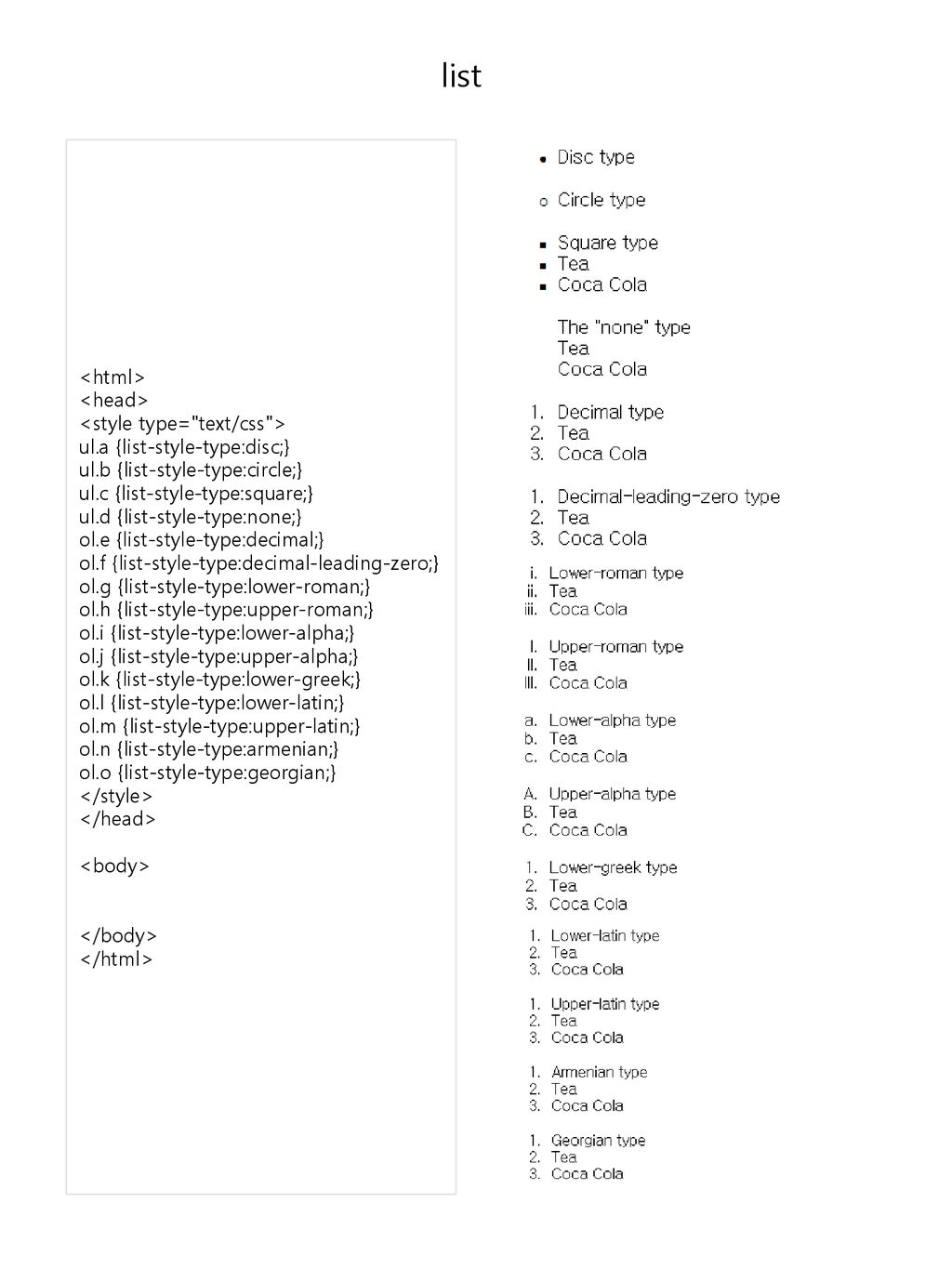
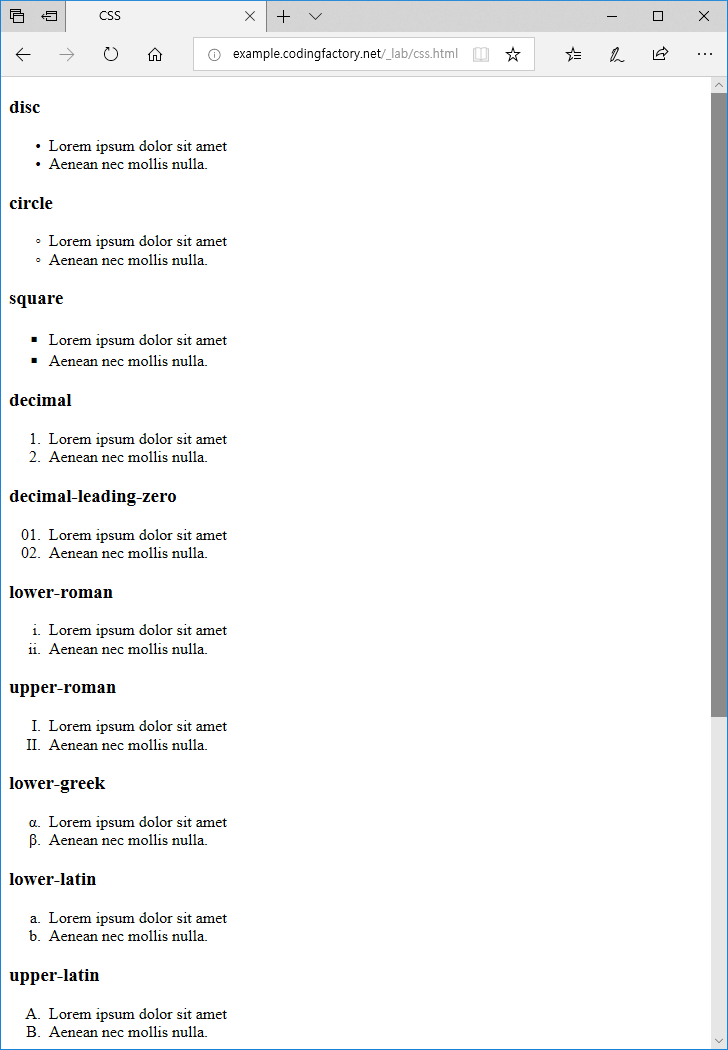
List <html> <head> <style type="text/css"> ul.a {list-style-type:disc;} ul.b {list-style-type:circle;} ul.c {list-style-type:square;} ul.d {list- style-type:none;} - ppt download

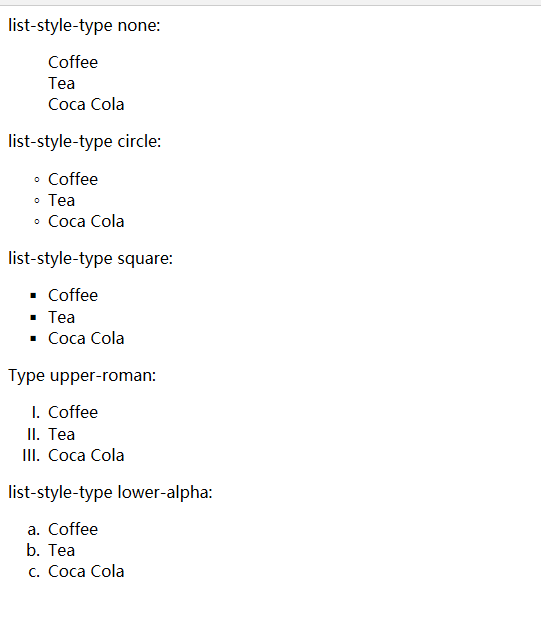
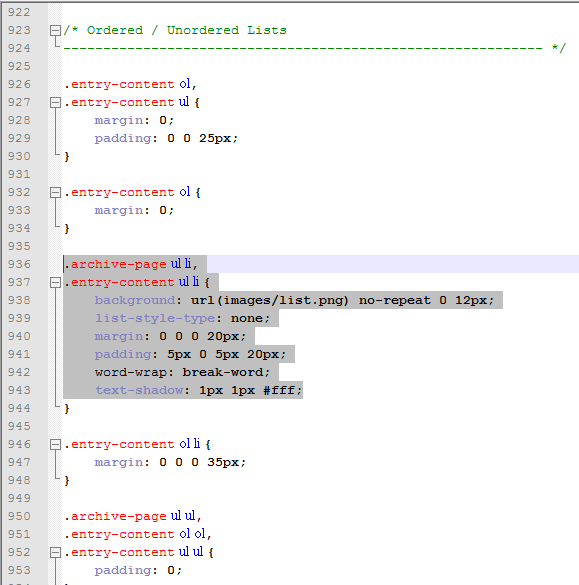
css - How can I restore the "auto" values for list-style-type in nested unordered lists? - Stack Overflow

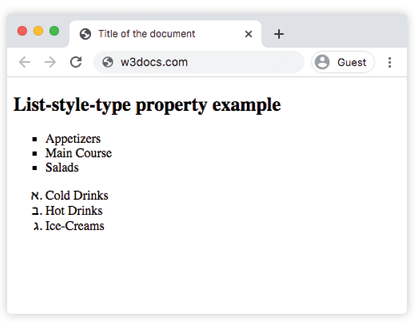
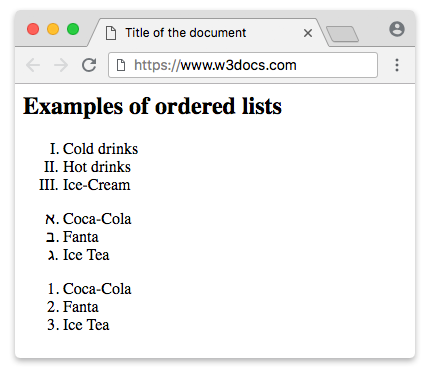
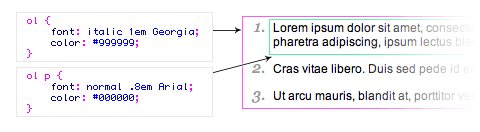
javascript - how to display nested ordered list with different list-style- type in ckeditor 4? - Stack Overflow




















.png)