
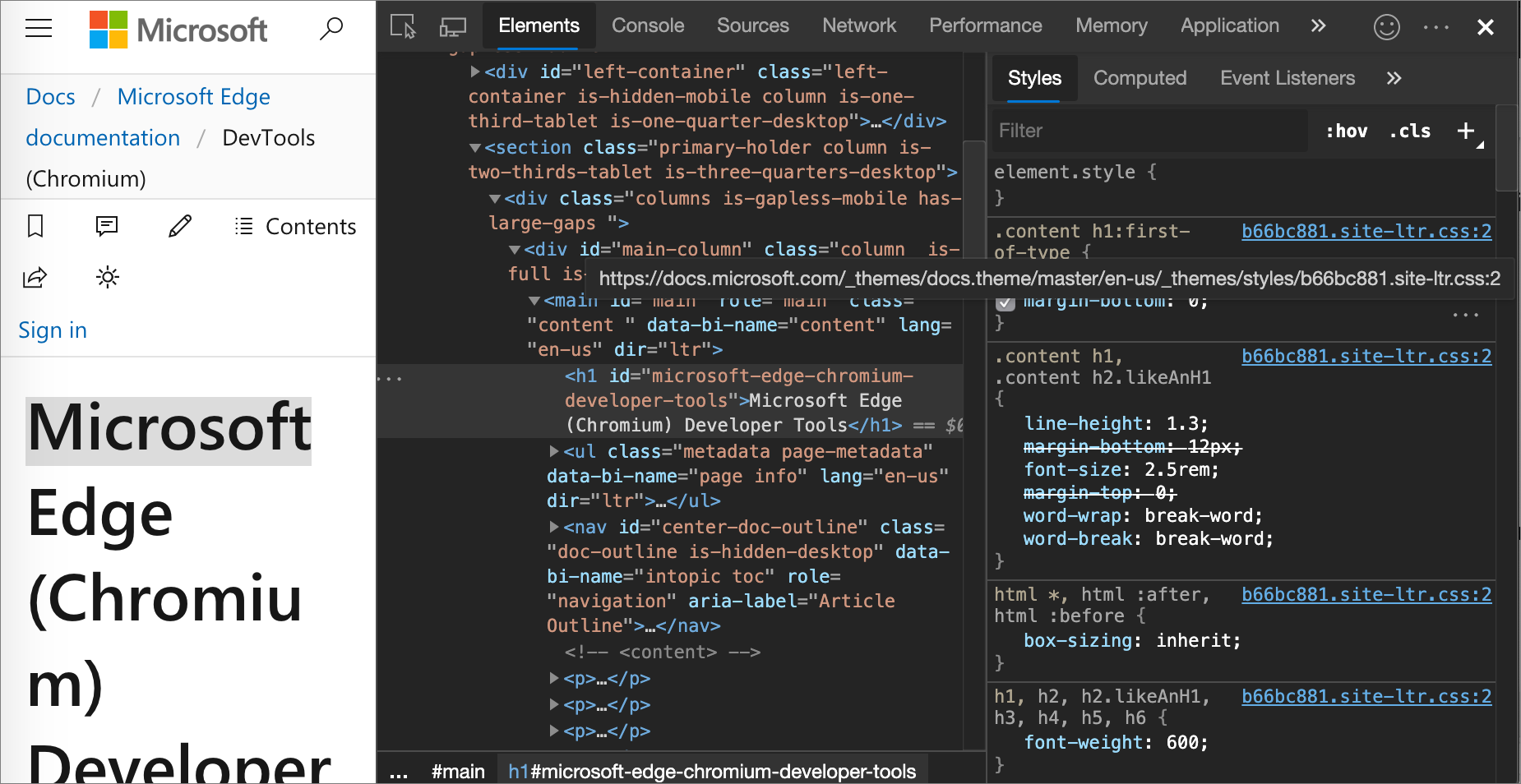
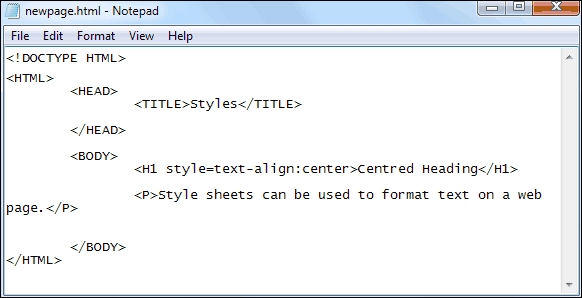
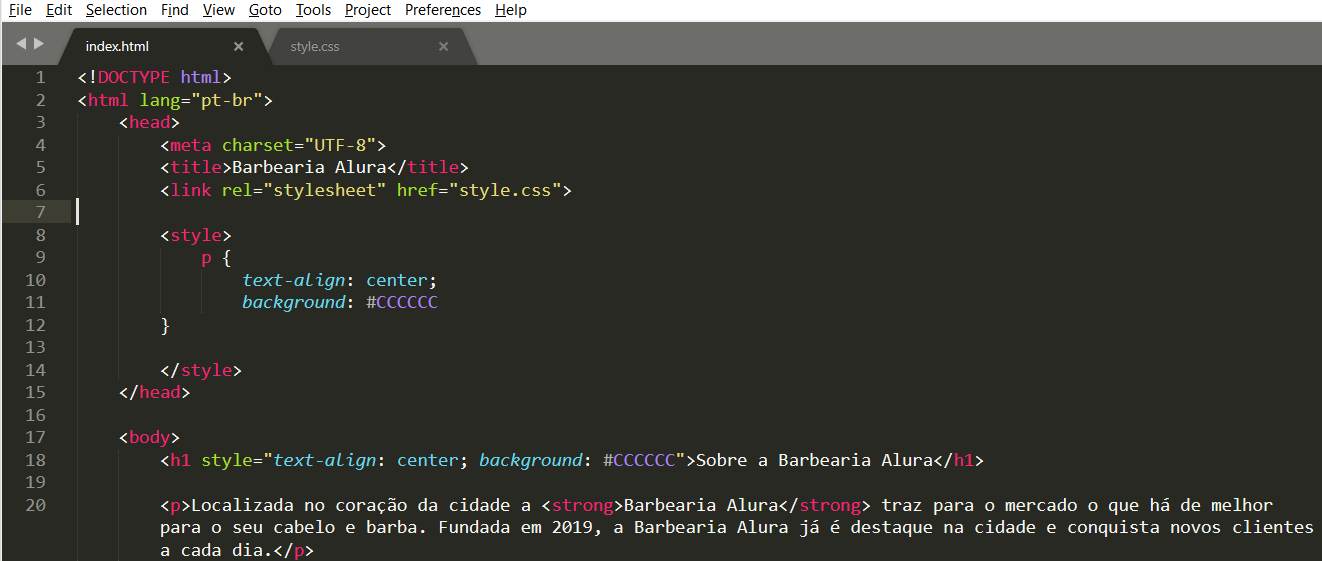
Style.CSS não funciona | HTML5 e CSS3 parte 1: crie uma página da Web | Alura - Cursos online de tecnologia

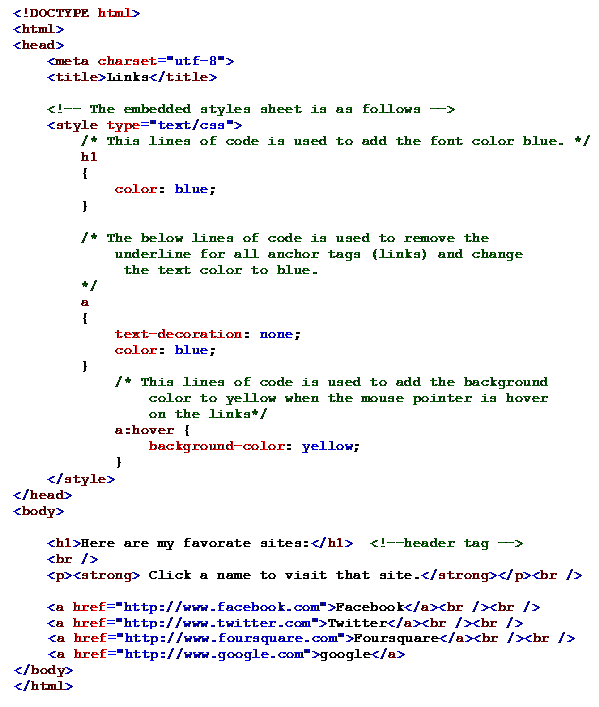
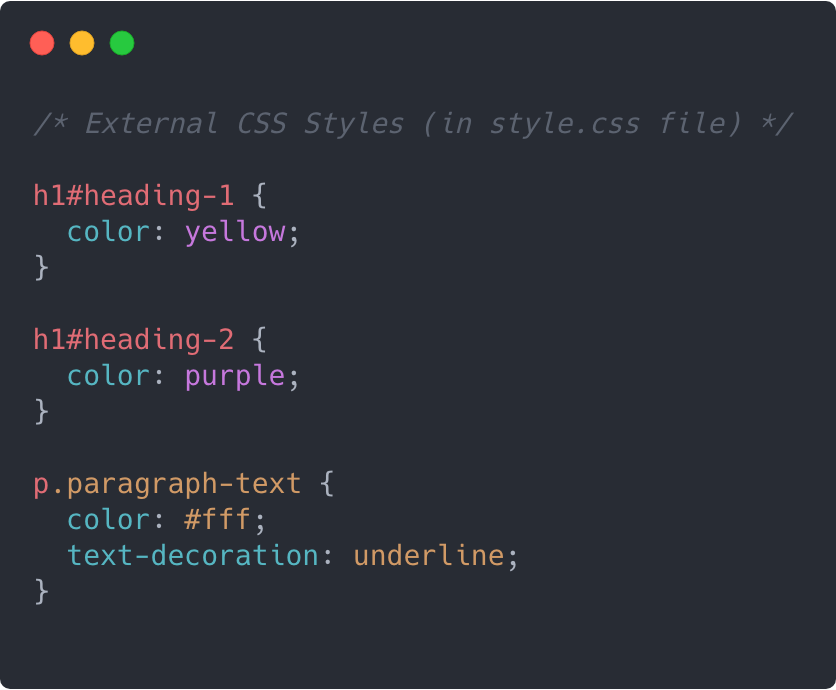
HTML Code for List Items and Paragraphs. Internal Style Sheet for List Items, Paragraphs and Heading H1. The List Items and Pa… | Title font, Text editor, Opacity