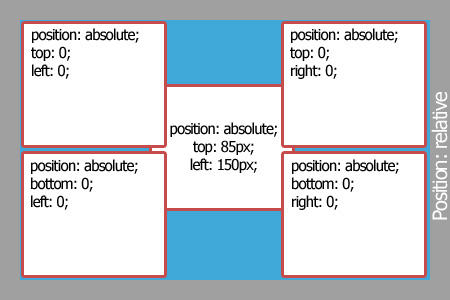
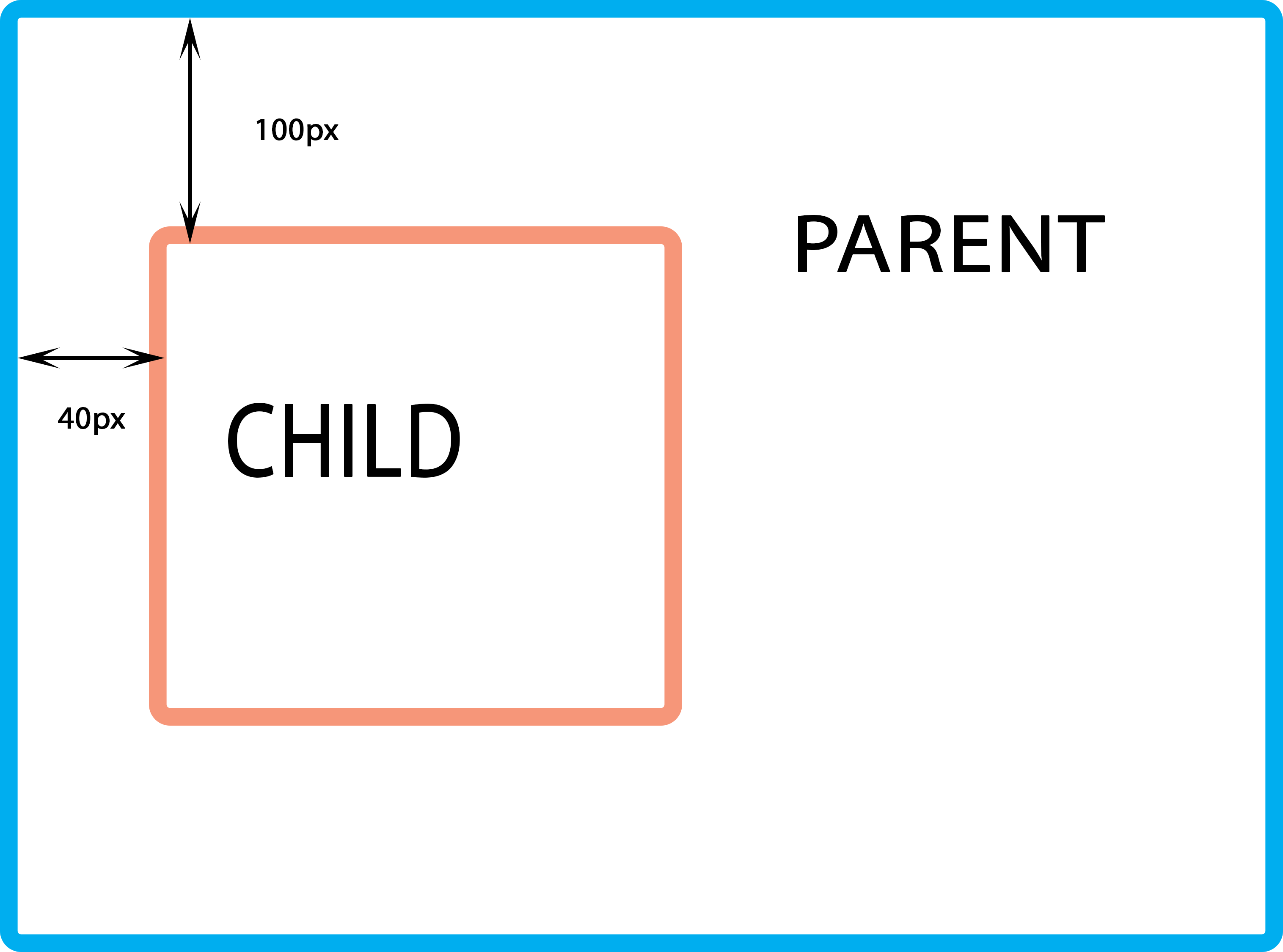
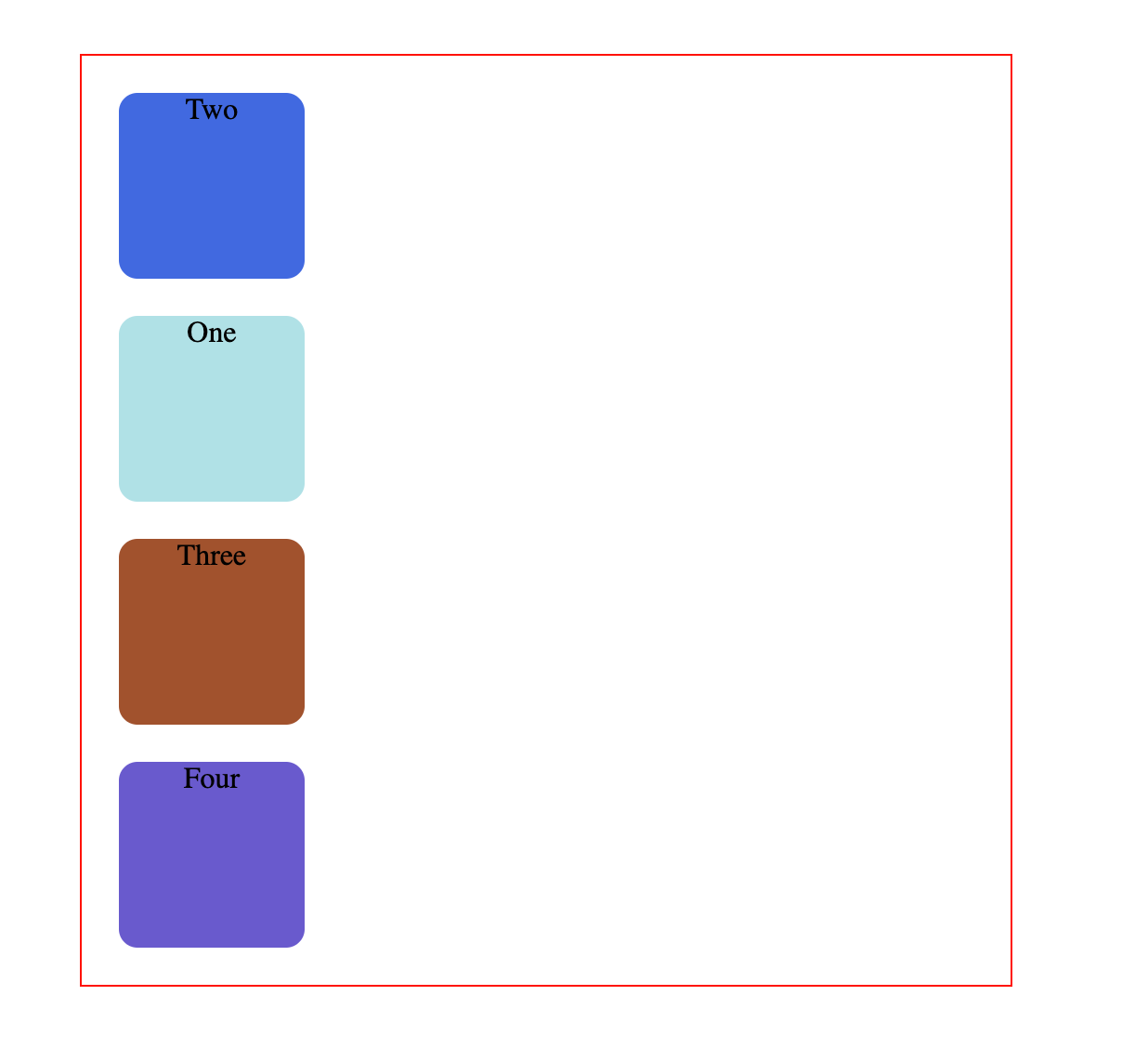
css - Difference between style = "position:absolute" and style = "position:relative" - Stack Overflow

CSS position property: relative, absolute, static, fixed, sticky | by Jessica Chan | Level Up Coding

css - Difference between style = "position:absolute" and style = "position:relative" - Stack Overflow