CSS object-fit and object-position properties: Crop images embedded in HTML | by Martin Michálek | CSS Mine | Medium

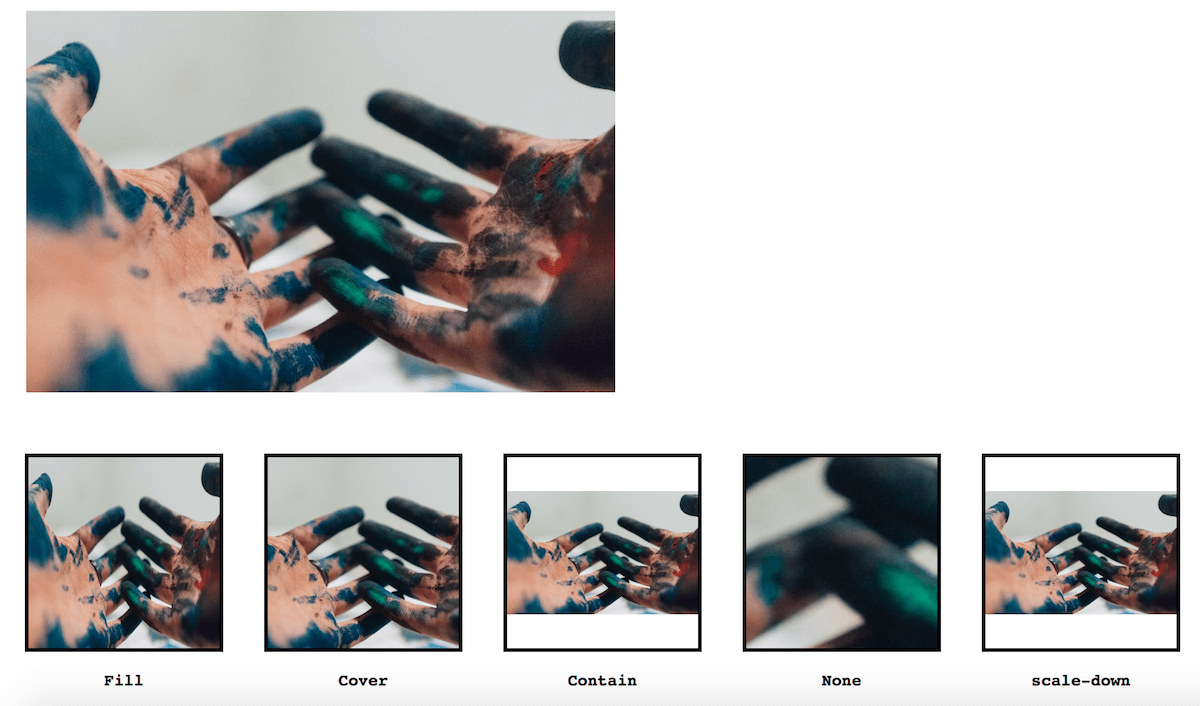
Web Developer 🔵 on Instagram: "CSS : Object-Fit 🎁 👉FILL Default. Resizes the image to fill the content box. Aspect ratio is not maintained and image may appear stretched or compressed. 👉CONTAIN

Simple CSS Solutions: How to fit images with different dimensions in set containers | by Kimberly Luu | Medium


















:max_bytes(150000):strip_icc()/css-background-cover-example-48a4b4f299a848308f0037b063b0d05e.jpg)