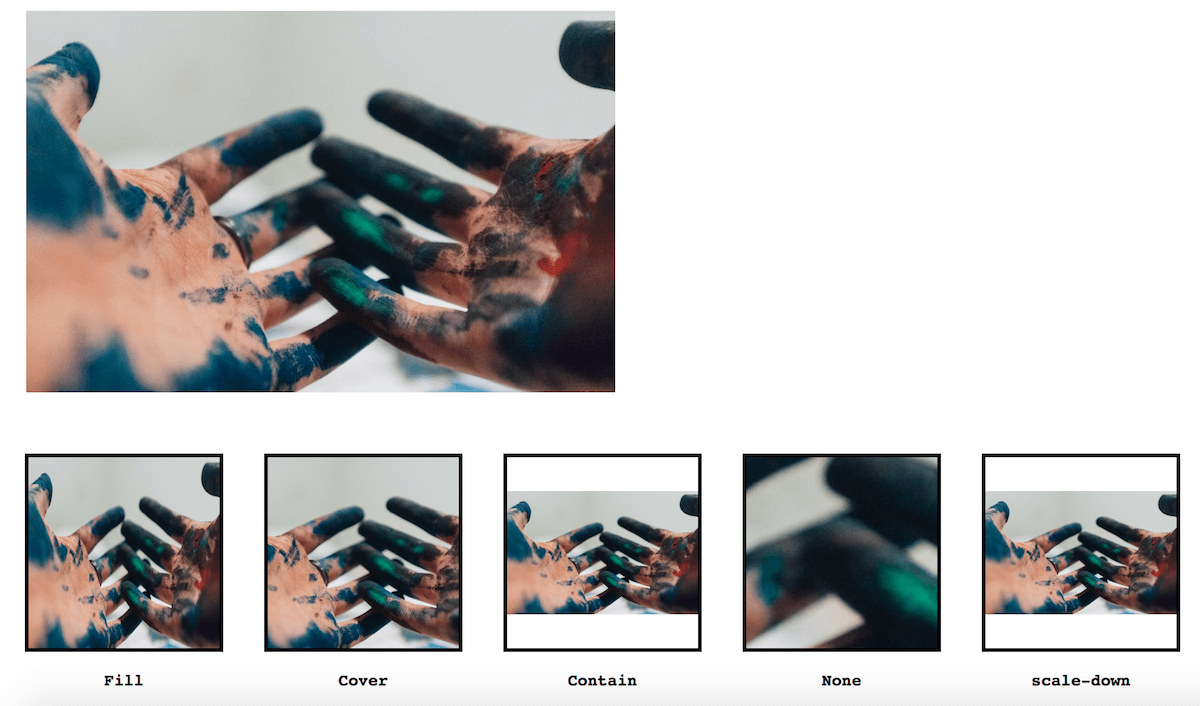
CSS object-fit and object-position properties: Crop images embedded in HTML | by Martin Michálek | CSS Mine | Medium

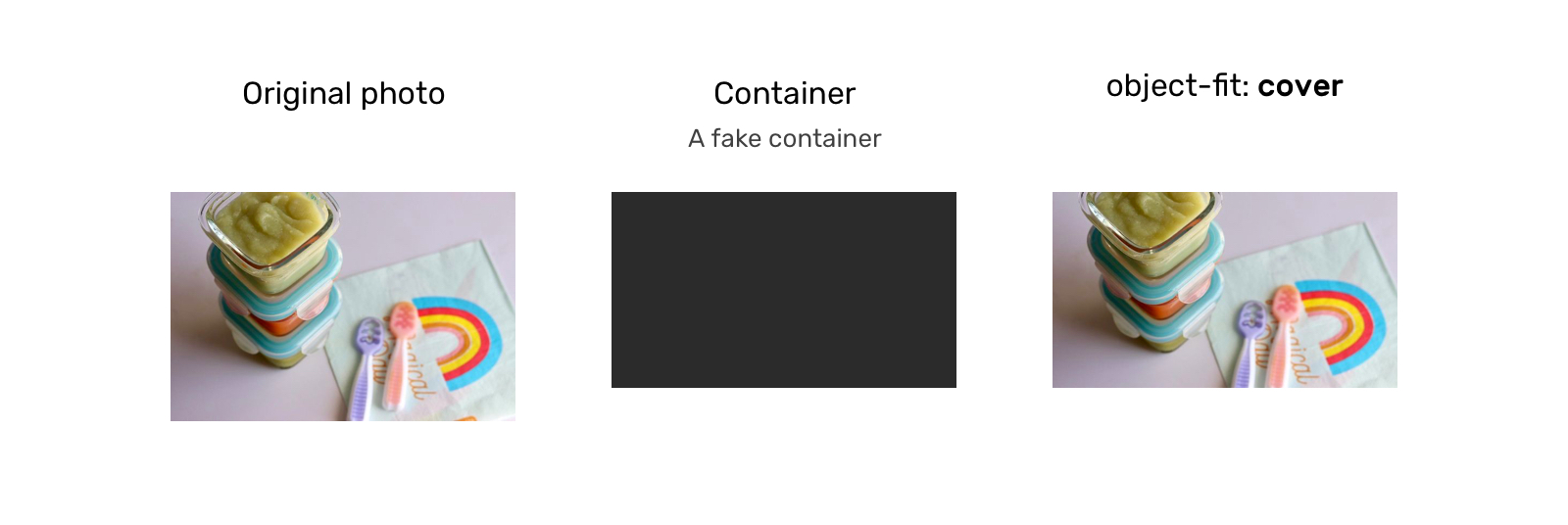
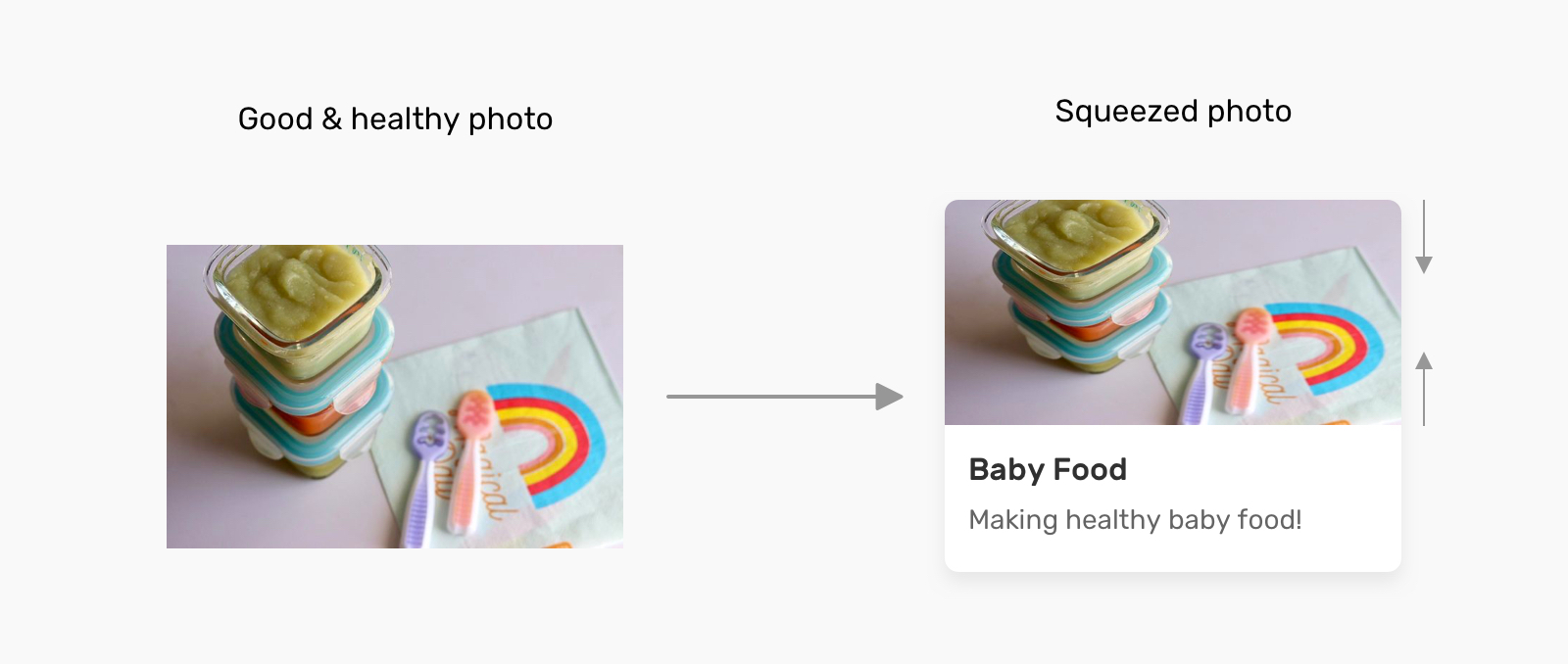
Simple CSS Solutions: How to fit images with different dimensions in set containers | by Kimberly Luu | Medium

Web Developer 🔵 on Instagram: "CSS : Object-Fit 🎁 👉FILL Default. Resizes the image to fill the content box. Aspect ratio is not maintained and image may appear stretched or compressed. 👉CONTAIN