Wall Storage Box Hanging Picture Frame Medals Display Case Keepsake Shadow Multifunctional Memory Glass Artwork Table Top Office Coffee Holder

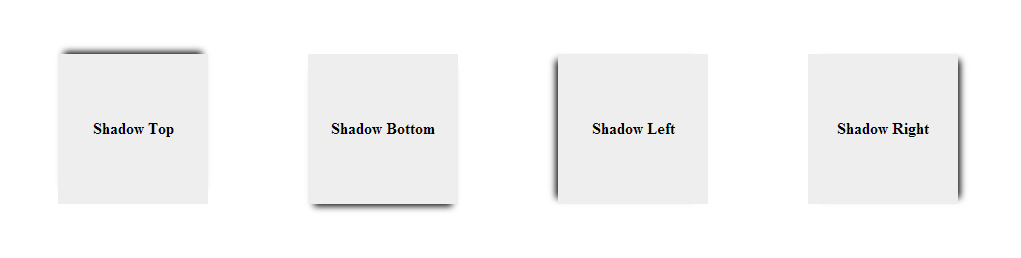
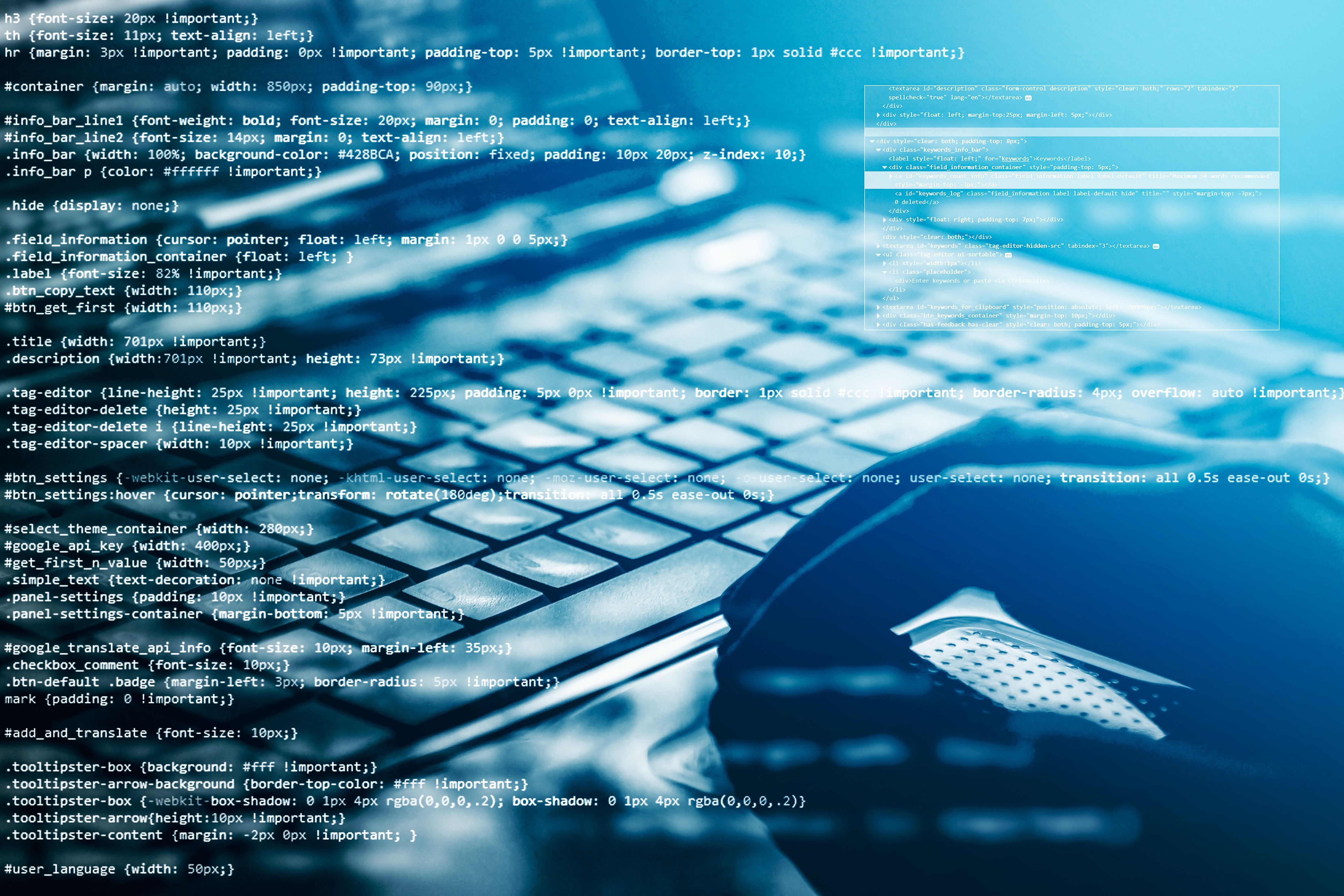
box-shadowexamples #box-shadow-top #boxshadow #bottom #innershadow #cssboxshadow #insetbox-shadow #bootstrap #borderradiusgenera… | Html tutorial, Tutorial, Shadow

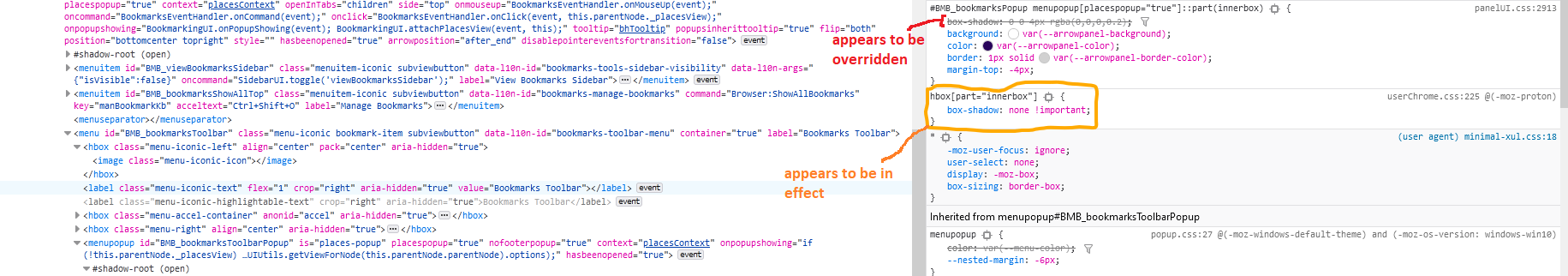
Can the box shadow be removed from bookmarks menu in Proton? | Firefox Support Forum | Mozilla Support

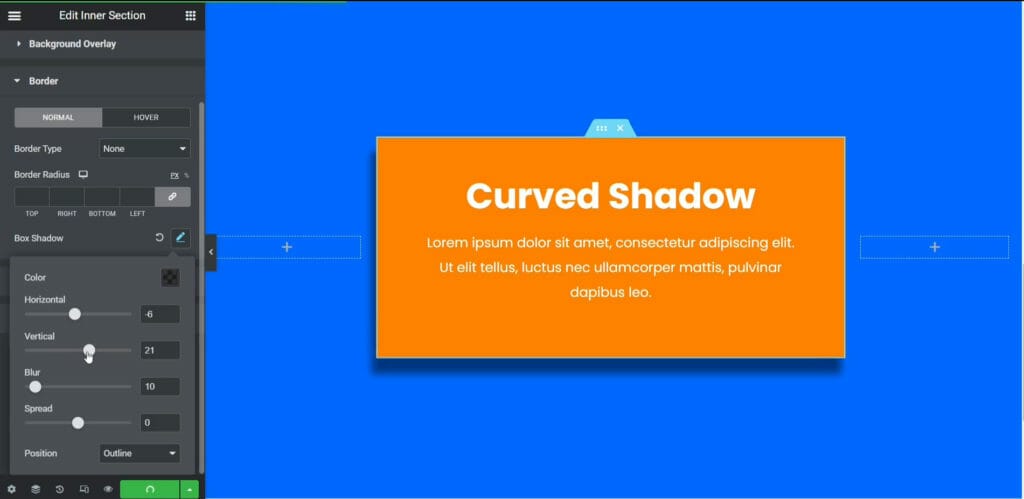
🔹 Card-mod - Add css styles to any lovelace card - #3335 by Ildar_Gabdullin - Dashboards & Frontend - Home Assistant Community

css - only top box-shadow (same style with another div's box-shadow style but only top) - Stack Overflow