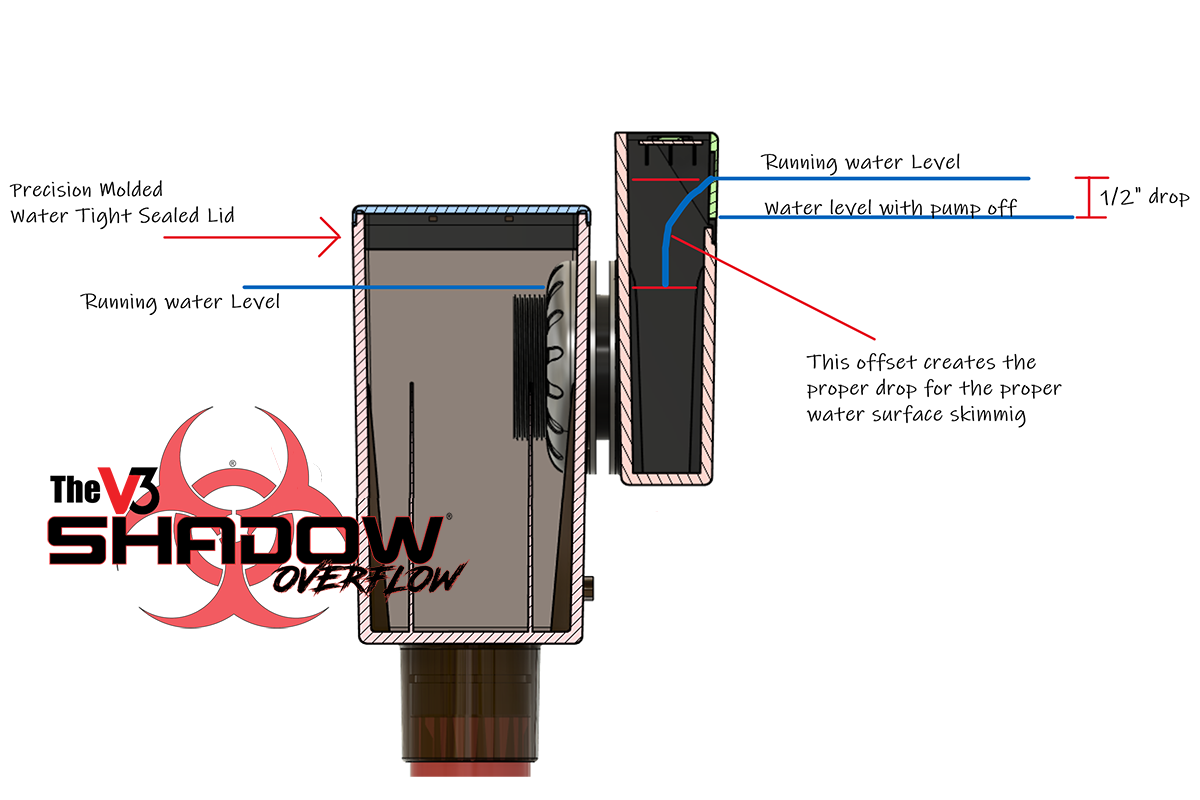
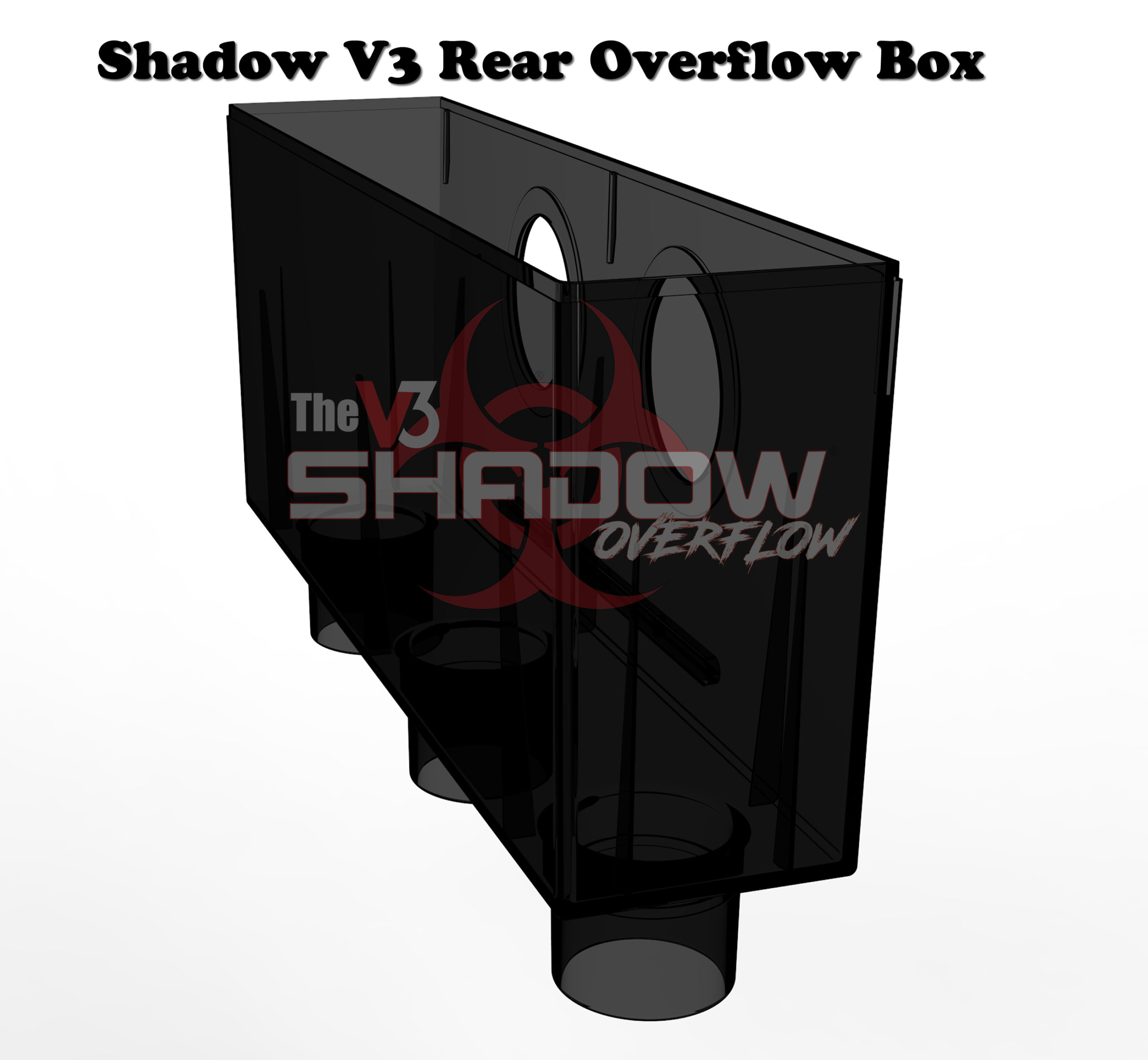
The Shadow Overflow V3 is the most advanced aquarium overflow system available in the world. While many have tried to copy it, none… | Instagram

React Scroll Hook with Shadows | by Marius Ibsen | Dfind Consulting | May, 2022 | Medium | Dfind Consulting
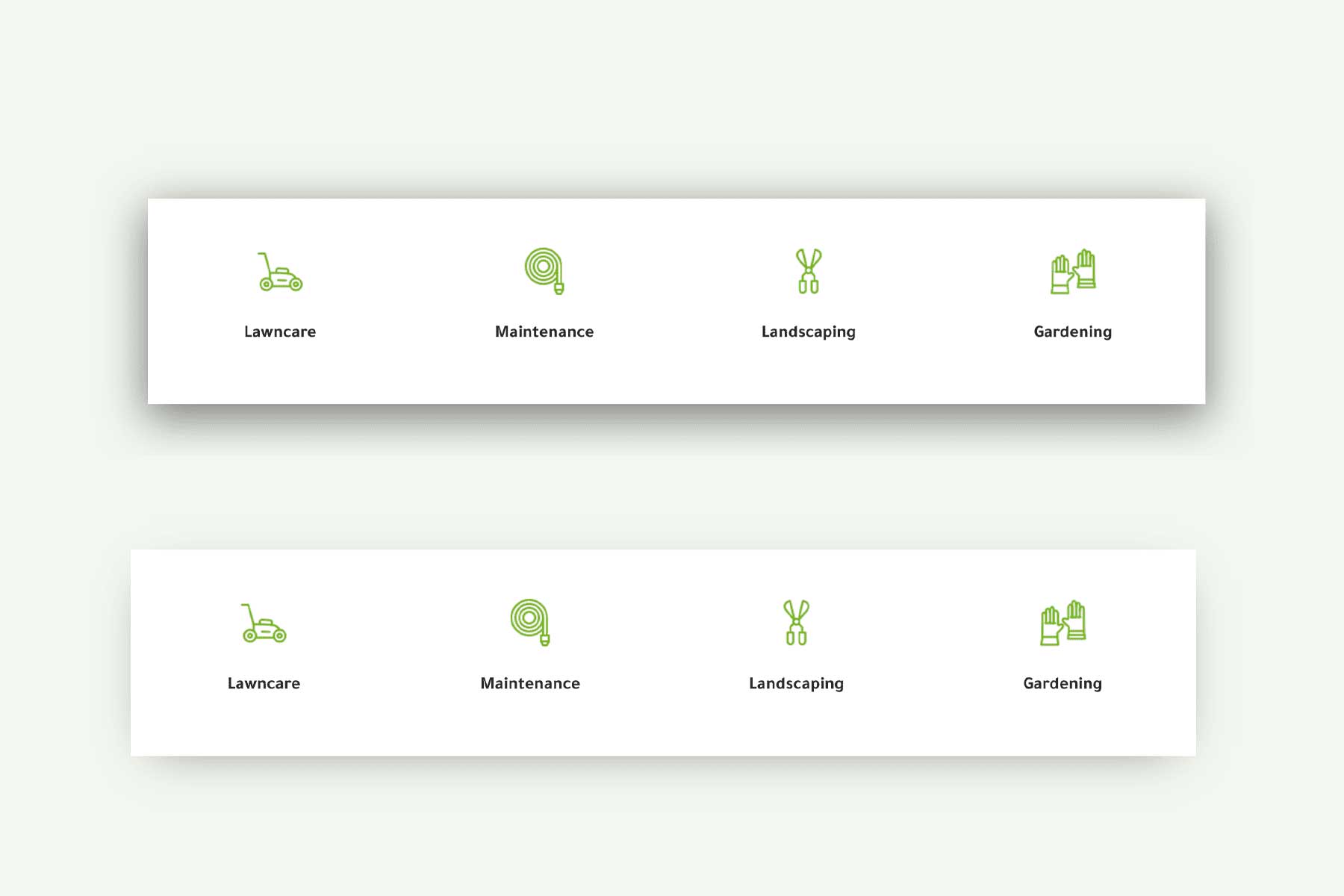
![🧐 Evaluating] 🐞 Bug Report: When setting box-shadow for the Loop Carousel, the Swiper Slider container's `overflow: hidden` property hides the shadow from fully appearing · Issue #21239 · elementor/elementor · GitHub 🧐 Evaluating] 🐞 Bug Report: When setting box-shadow for the Loop Carousel, the Swiper Slider container's `overflow: hidden` property hides the shadow from fully appearing · Issue #21239 · elementor/elementor · GitHub](https://user-images.githubusercontent.com/88034902/216793931-eb77e01d-1b0a-4bc0-8c27-3dbcf4bab339.png)
🧐 Evaluating] 🐞 Bug Report: When setting box-shadow for the Loop Carousel, the Swiper Slider container's `overflow: hidden` property hides the shadow from fully appearing · Issue #21239 · elementor/elementor · GitHub