GitHub - mgechev/angular2-style-guide: [Deprecated] Community-driven set of best practices and style guidelines for Angular 2 application development
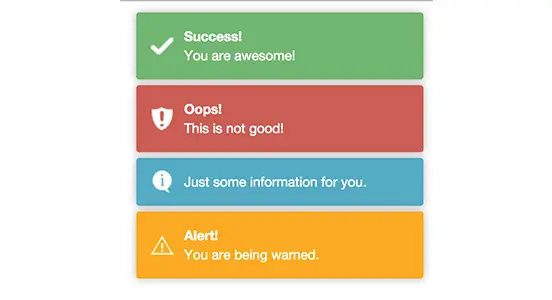
GitHub - akserg/ng2-toasty: Angular2 Toasty component shows growl-style alerts and messages for your app.

Angular 1 To Angular 2 Migration Ideas - DEPRECATED PDF | PDF | Angular Js | Areas Of Computer Science

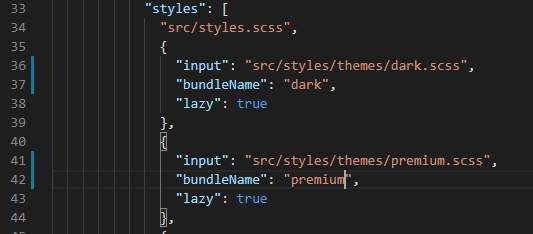
How to Structure Styling in an Angular App – Three Steps to Pixel Perfect Design (2022 update) – Christian Lüdemann